Studio
2025

Weatherspread Launched
Bee (WA, USA) Dear all, Hello again! It’s been qu...

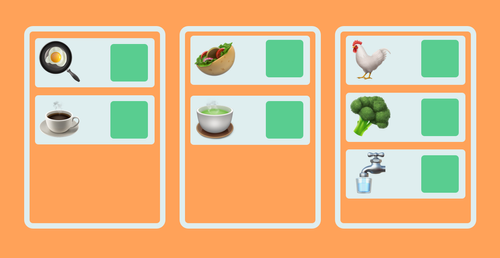
The PhD Metagame
How to Get Your Paper Accepted
Page 1 Accepts, the Rest Avoids Rejection

The PhD Metagame
Don't Make Things Actually Work
Not yet. It's a trap!

The PhD Metagame
How to Pick Your PhD School
Should you choose where to do your PhD based on how well you jive with your advisor, or based on the school's prestige?

February 2025 Monthly Digest
Eye See You (Seattle, USA — February, 2024). Noti...

The PhD Metagame
Don't Try to Reform Science
Don't try to reform science. Not yet. Not in your PhD. In grad school, you'll start complaining about the publishing sys...

The PhD Metagame
Your Paper Is an Ad
Insiders to our social practice of science understand that a research paper serves several purposes. In increasing impor...
Microblog, Garage ?
Stub This is a placeholder for me to write more. Bug me if you want to read it. Making bl...
I just said “sorry” to my toilet for attempting to double-flush it.
I migrated my personal website (this one) from Tachyons to Tailwind. These are some quick unedited notes about the exper...
At this point when anyone says this new game they’re currently playing “has the best story in a game,” I immediately jus...
Put more specific hook in title OK: “How to Get A Paper Accepted” Better: “Get Your Paper Accepted by XXX” or “The XX...
I would like everyone to know that I was a Marie Kondo fan before she started selling tuning forks, and I am STILL A FAN...
2024

The Plague of a Thousand Socials
I See You (Seattle, USA — December, 2023) Hi all,...

Wow It's October Already
Cindy and Barb (Seattle, USA — September, 2023) H...

Delete Your Backlog
Delete your backlog. Unread books, unplayed games, unwritten essays, unwatched movies. They are all cognitive weight. Yo...

Talk to Me Human Devlog
Automating Screenshots
I wrote a small script to automate taking screenshots of webpages. The script summoned enough little edge cases that I t...

Cooking Up the Metagame
July 2024 Monthly Digest - The PhD Metagame, and press for Talk to Me Human.

A Big Move and a Small Game
June 2024 Monthly Digest - What I've been up to: moving to NYC, and releasing Talk to Me Human.
Microblog, Garage ?
Known current limitation: if TOC long enough, then flex layouts (like img macro) will have their content misaligned. (Fu...
One thing blogs do that I’m jealous of is make posts that say “here’s what I think about X right now.” These posts are b...
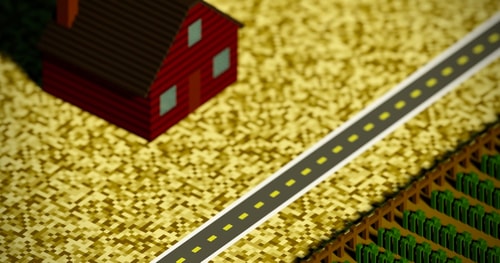
Source: https://rive.app/community/files/12005-22970-spaceship-hud/ Process observation: explicit base material screensh...
2D Notebook
From “[BEST] 日本のお金を作るプロセス。新札1万円、500円玉を作る日本の工場” (https://www.youtube.com/watch?v=m5F8rFcJq3c) TODO: There was also a co...
Stub This is a placeholder for me to write more. Bug me if you want to read it. I think ha...
Stub This is a placeholder for me to write more. Bug me if you want to read it. There’s wa...
You notice something a lot once you become aware of it. The frequency illusion (AKA “Baader-Meinhof phenomenon”) is a f...
On understanding a domain's true complexity. So many good and well-told ideas from Ted Chiang's essay that I keep referr...
I am in denial of my own advice and attempting to write everything in my essay backlog.
Dev startups, "It's important to listen to your developers, like _really_ listen to them. That's how we have achieved su...
Trying to have one page display previews of others. For example a "monthly digest" post shows previews of posts written ...
Just had the most fascinating Internet dopamine experience. This afternoon, I realized today was a bad one in consuming ...
Trying to get Electron setup has made me realize I don't understand so many aspects of my build and deploy and hosting s...
Contrary to popular perception, frontend engineering is enormously more difficult. It's not even close.
This is a way to create a tailwind class that applies to a custom select `[&>p]`.
All I want for Christmas is to design for fixed pixel dimensions. (Rather than, say, 93 vastly different screen sizes.) ...
2023

Taiwan
Hualien
The general feel of both thriving and falling apart at the same time.

Taiwan
Chishang
Hope you like rice paddies.

Taiwan
Kaohsiung
Where'd all the art go?

Taiwan
Tainan
Unexpectedly vibrant pocket.

Taiwan
Alishan
We couldn't swim in Sun Moon lake, and we didn't hike Yushan, but by god I observed the hell out of this forest.

Taiwan
Taichung
Long walks through warm pastel evenings---glimpses into Taiwan's second biggest city.

Taiwan
Taipei
Still suffering from bubble tea withdrawal.

Wintermission
On good cameras, Seattle, and San Diego.

Bali
Every ounce of local kindness is a heroic feat in the face of Disneylandification.

Penang
Street eats and a melting pot of traffic.

Singapore
Once you hear "Disneyland with the Death Penalty," you can't un-think it.

The Philippines
El Nido
Islas de Instagram.

The Philippines
Bohol
Tiny primates, grassy lumps, gatorade shores.

The Philippines
Manila
We exit the airport and are immediately confronted by a man holding a shotgun.

Vietnam
Ho Chi Minh City
I feel a bit guilty now about avoiding the day trip OMTAs here. But hey, sometimes you gotta just do you. Eat bun cha, w...

Vietnam
Dalat
At least if we were doing stupid shit, we were doing stupid shit locals do.

Vietnam
Sapa
And The Tiny Agony of Inauthentic Experiences

Vietnam
Hanoi
Wonderful food, terrifying roads, and dead fish.

Korea
Jeju
Seoul / Jeju is the busiest passenger air route in the world. So... where is everybody?

Korea
Busan
Busan feels full of potential, but it also carries the slowness of a town that's always playing second fiddle.

Korea
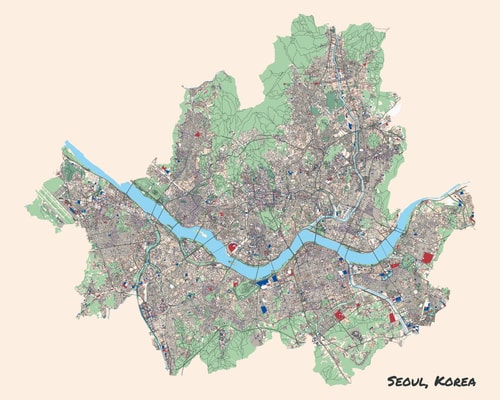
Seoul
Our favorite place of 2022, of the eighteen countries we visited, was Seoul.
dotfiles ↗
My helper scripts, configs, and instructions for setting up new environments.

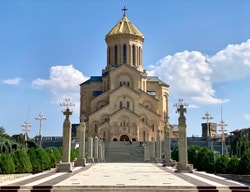
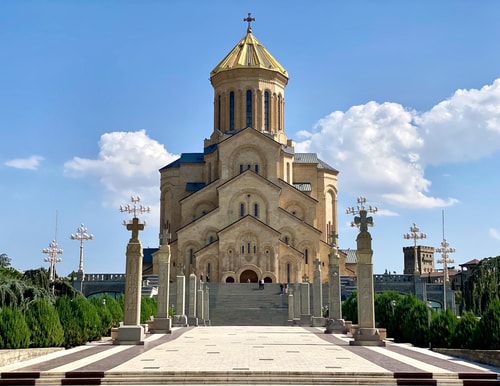
Georgia
A subway whose platforms are carved so deep underground that you must ride bulky lumbering escalators for a small eterni...
git-checker ↗
A tiny tool to find git repositories on your computer and tell you if any are dirty or unpushed.

Sketch: Ramen ode
Hello, this is a sketch of mine, please enjoy

Sketch: Muji Page Please
Hello, this is a sketch of mine, please enjoy

Israel
Israel is a million multi-layered and multi-textured sand colored walls; a hundred different outfits and religious denom...

Bosnia and Herzegovina
Everything about Bosnia has fractal-like complexity. For example, there are five presidents. Why? We must go deeper.

Serbia
“It’s all quite run down, isn’t it?” We were all thinking it, but I wished he wouldn’t say it so loudly.
Microblog, Garage ?
Went through a sculpture garden. Sweet idea: sculpture gardens should make 3D-printed mini models of sculptures for visu...
After writing TypeScript for (how many years?!) I just discovered their reference sheet for utility types and I can’t be...
This page is: JS Template Test Page This is a simple test of a JavaScript template in Eleventy. Hello...
I just realized that trying to make something pretty when you’re making a first draft is like trying to edit your writin...
Summary# I stumbled upon a great type to enforce object immutability at compile time if that’s all you’re worried about:...
It seems that now, it's nearly impossible to know about niche things. Not because it's too hard, but because it's too ea...

Photo Notebook
I’m inline ya dig. def main(): # Setup device device = torch.device( f"cuda:{args.device}" if torch....
Inline# cityMap# Static Animated “plain big” cityPic# ...
Is it possible to have images save space and render placeholders before they’ve loaded? Site-wide# I went down the eleve...

Photo Notebook
Apple Photos# Apple Photos is simultaneously a blessing and a bane. The interface for viewing and editing photos is extr...
Photo Notebook

Photo Notebook
There’s probably a better term for it, but by shooting street I mean getting primed to take photos more quickly while wa...
Photo Notebook
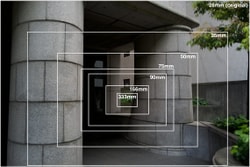
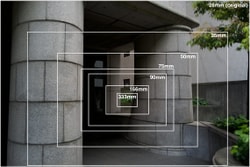
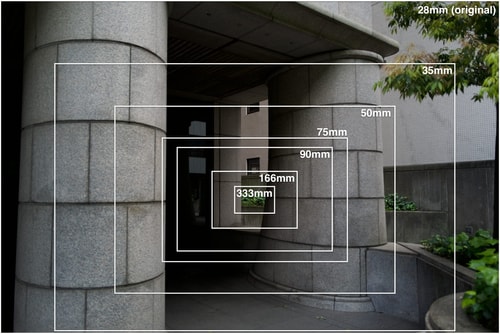
I quickly stumbled on what I believe to be the best shooting mode: aperture priority.01 This means that you pick apertur...
Photo Notebook

Photo Notebook

Photo Notebook

Photo Notebook

Photo Notebook

Photo Notebook
Fake diary entries in a language textbook are surreal when you think about it a bit. You have an adult human going about...
Whoops it’s been a minute, huh? Here’s some low quality content to keep this alive. Huh, low quality content to keep som...
All I want for Christmas is for Nunjucks to support trailing commas instead of crashing.
After one month of exposure and careful consideration I would like to confirm that, yes, indeed, stinky tofu smells bad....

Encountered a cool instant ramen format twice now on accident. It comes with two bowls. Thought it was a packing mistake...
Ideas This is a post in its idea generation phase. I'm collecting notes for what to write about....
I’d like to try putting sidenotes in the margins for large enough pages. (This page has previews of the sidenotes if you...
Playing so much Pokémon Puzzle League that not only do I dream about it, but my normal dreams—i.e., where I am in some b...
Never seen an area like this before on Google Maps:
Studies. I’d like to work on focused studies. If I want to, I can post the result as a sketch, but it’s not required. Fr...
3D Notebook
Second place we’ve visited now because of a really high Google maps rating that turns out to offer bribes for Google map...
Karaoke. Every day. Starting midday. I want to appreciate the cultural context that allows total abandon, atonal bellows...
Attribute Investigation# NB: The following numbers change as I add more text here because the images are getting pushed ...
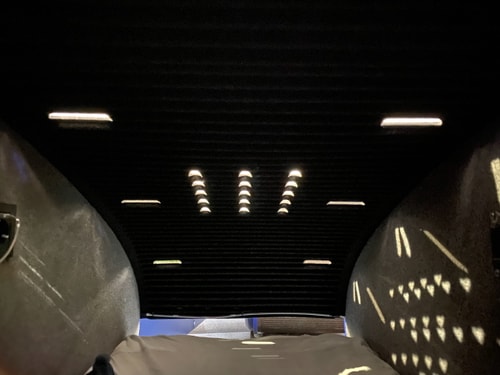
Interesting design: this overhead light changes the number of bulbs that are on every time you turn it off and on again....
Summary: 100MB → 5MB initial load, drastically improved interactive times (roughly ~10s → ~1s). Longer summary: repentin...
Haven’t scrolled twitter in a long time. Wondered whether opening it up would release… wait, is there a name for the ver...
Starting a microblog. Will I finally be able to contain my verbosity? Time will tell.
Ideas This is a post in its idea generation phase. I'm collecting notes for what to write about....
Draft This is a rough draft of a post. I'm still writing and revising it. It probably reads terr...
Draft This is a rough draft of a post. I'm still writing and revising it. It probably reads terr...
2022

London
I like visiting cities, especially big ones, after waiting a long time. I seem to end up with completely non-overlapping...

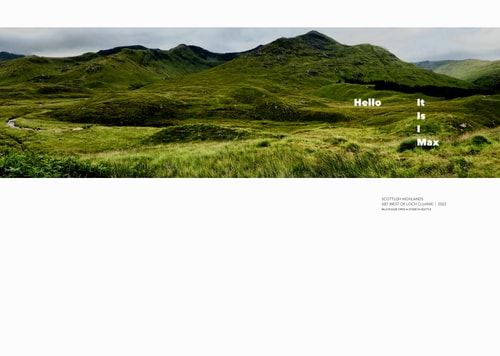
Scotland Roadtrip
Part V: Glasgow Terminus
I had high hopes for Glasgow. Modern city, seemed to have good public transport and millennial hipster comforts: craft b...

Scotland Roadtrip
Part IV: Oban, Fingal’s Cave, and Car Troubles
Hiking here is appropriately called "hill walking."

Scotland Roadtrip
Part III: Isle of Skye
Isle of Skye is one of those places that is dramatic when you're there but totally doesn't photograph well. I have never...

Scotland Roadtrip
Part II: Inverness, Loch Ness, and Booking-less
With Loch Ness so famous because of its Monster, it had not occurred to me that it might actually turn out to be a compl...

Scotland Roadtrip
Part I: Aberdeen, British Royalty, and Expensive Castles
We took a two week roadtrip through Scotland. We got soaked and the food sucked, but the nature was awesome. 10/10.

In Praise And Critique of Digital Gardens
A digital garden may be the solution to creative friction. But is it worth the cost?

My Media Snapshot
I’m keeping lots of notes while traveling. But I’m trying not to write about travel in the blog (i.e., what you’re read...

Sleeper Train to Sapa
Hello, I write to you from the sleeper train from Hanoi (Hà Nội) to Lao Cai (Lào Cai). The journey from the capital wil...

Blank Screen Manifesto
This is something I hope to rework into a proper post someday. It’s crazy how much visual distraction there is by defaul...

Get the Picture
We’re staying near the Dongdaemun Design Plaza, this enormous swoopy blob of a multi-building complex that looks like s...

Just Moving and Making
This is the first time I’ve used the “post before 6am Monday” to its extreme. (That’s our deadline for weekly posts.) I...
Climate and Schedule
A couple little notes so I don’t owe Max C $5 this week. Gotta feed the blog machine. Climate# I’m spending more time on...

Edinburgh
Ahh, back to the motherland, where I final...

Infrastructure
The Recurrent Agony of Naming Things# I feel guilty naming this post “infrastructure” because it’s such a good word. I ...

Writing vs Blogging
Meeting some new folks and talking about our travels, I mentioned I wrote a blog. I only then realized this is lightly ...

Paris
Ultra light entry on Paris. What struck me the most this visit was basically any district we went to, there was a...

Montpellier
We spent three weeks visiting cities we hadn’t seen before in France. (Okay, plus Paris.) Top priorities were to ...

Lyon
Lyon was my favorite French city we visite...

Aix-en-Provence
Just call it “Aix,” pronounced like the letter X. I felt like I didn’t quite connect with Aix. It’s hard to judge...

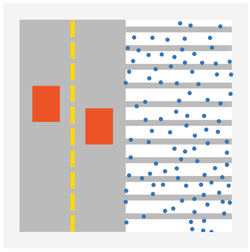
weatherspread
When you're figuring out where to go, or when to go there, remember that a great shadow force will shape your experience...

Slovenia
Mentioning Slovenia, a few friends have said, “oh I’ve heard it’s really beautiful and still undiscovered!” I regret to ...

Croatia
Dubrovnik# We arrived in Dubrovnik and imm...

Crete
We visited Crete, the biggest Greek island, for one week. After a brief stopover in Heraklion, we stayed in Chani...

Naxos
Among tourist destination islands (probably all o...

Athens
Gritty and sprawling. Anarchist enthusiast youth districts. Generous seafood, meat, and salads, especially in the outski...

Seattle in May
Back across the pond for about a week. Seattle is so green. It’s sooooooo green. I think what we lack in sun we ...

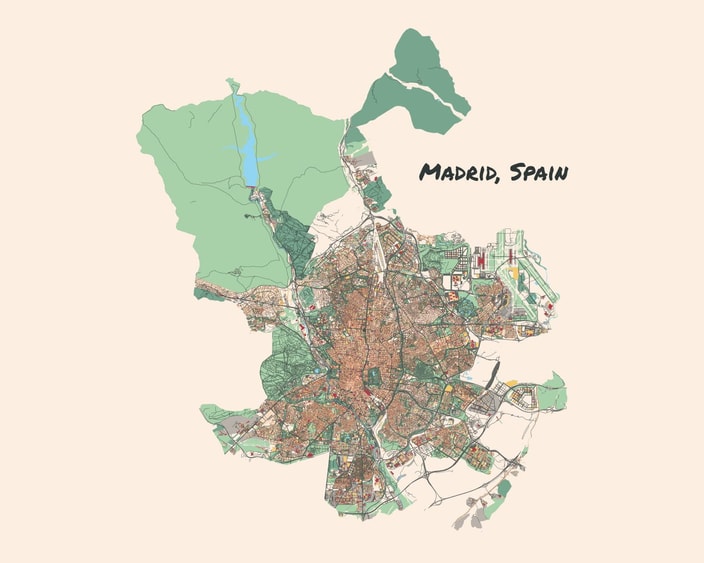
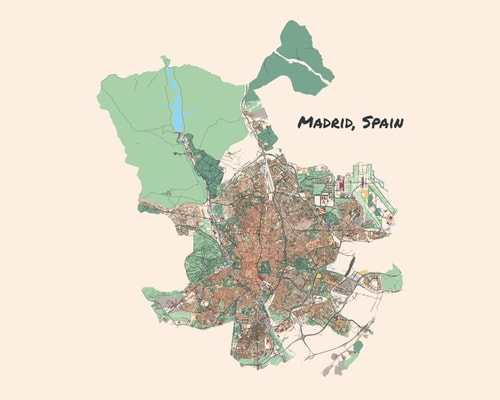
Madrid
We popped by Madrid for a couple days. We both liked Madrid much more than we expected! I’m not sure why we thoug...

Basque Country
Basque is a culture, language, and cultural region spanning a chunk of northern Spain and southwest France. I hadn’t eve...

Peneda-Gerês National Park
Second big day trip from Porto. Also coupl...

Douro Valley
Back in Porto, this is one of a couple day trips we took. Huge wine region, ~1–2hr drive east out of Porto. Wine ...

Córdoba
Córdoba was a wonderful change of pace fro...

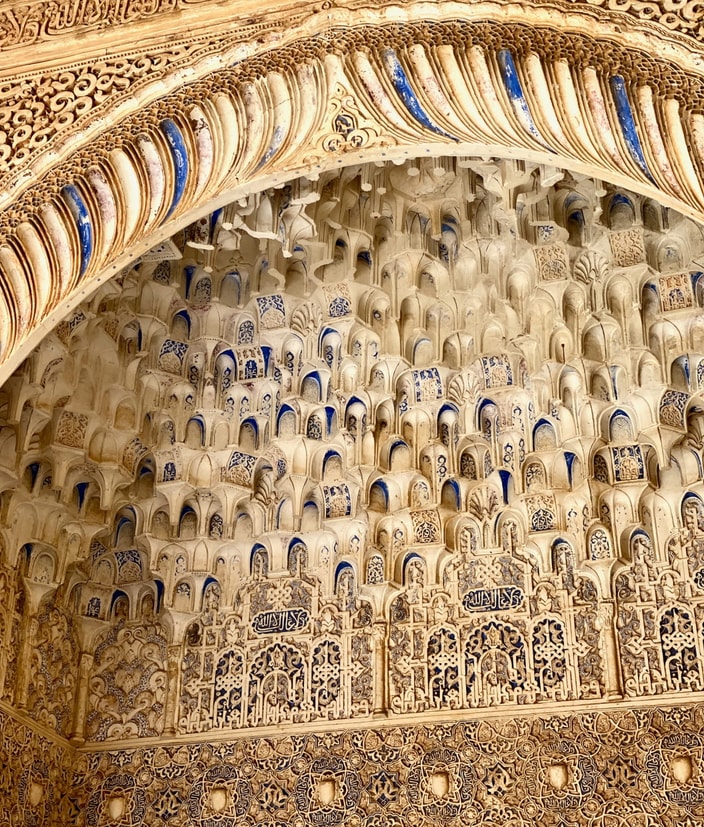
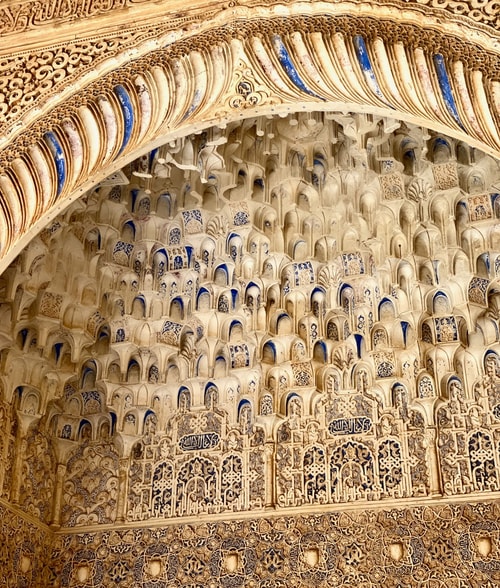
Granada
...

Nerja
Beach vibes. So many Brits here signs outs...

Sketch: Wood Shelf Room
Hello, this is a sketch of mine, please enjoy

Málaga
I was surprised how many tourists are here...

Seville
A lovely feature of Spanish cities seems t...

Porto
Porto was, like Lisbon, completely flooded...

Lisbon
Without knowing locals or speaking the language, it feels like you can go a mile wide but will remain an inch deep.

Sketch: Red Wine
Hello, this is a sketch of mine, please enjoy

Washington, D.C.
D.C. felt vibrant and friendly in a your-favorite-block-in-NYC kinda way. Plus this kind of New England brick urb...

Rewrites and replants
What I’ve been up to: I rewrote my website from...

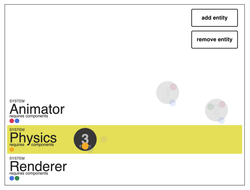
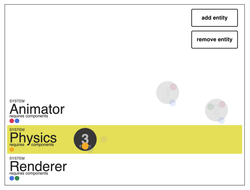
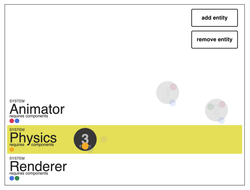
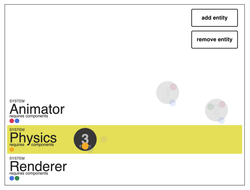
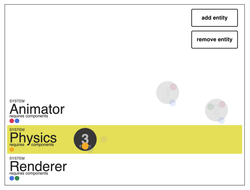
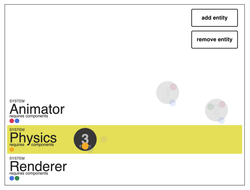
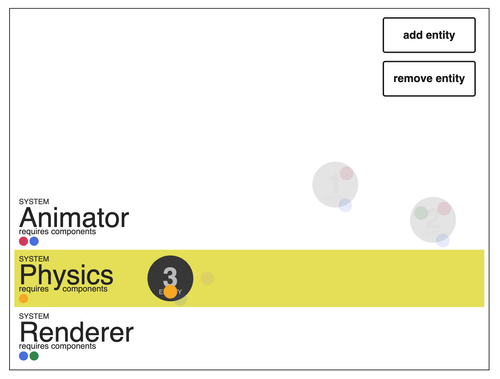
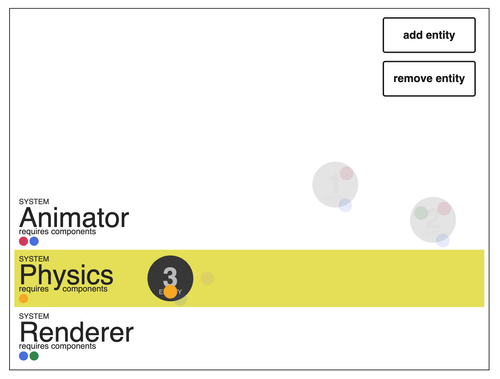
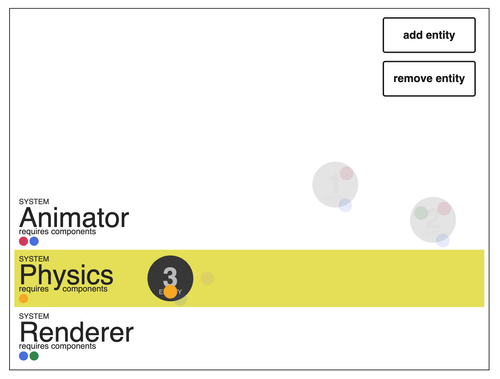
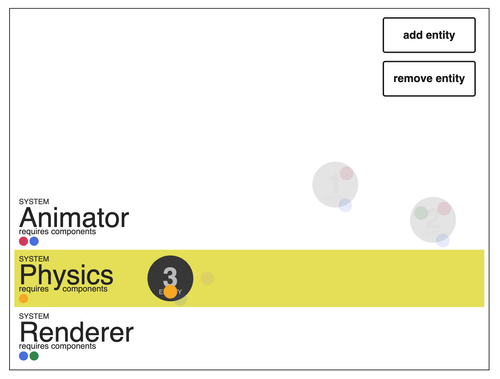
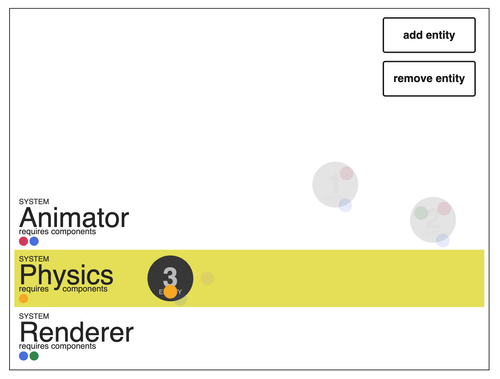
Building an ECS in TypeScript
Deeper Dive: Systems
We’ve already covered the basics of how Systems work. Here I’ll touch on four advanced topics: ordering, disabling, clea...

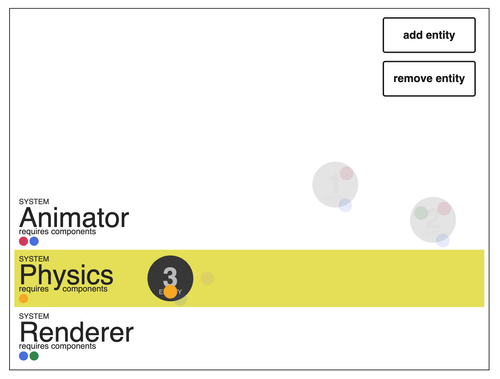
Building an ECS in TypeScript
Aspects
Disclaimer: I’m not sure whether “Aspects” are really a standard thing for ECS. (Or, if they are, whether my usage is t...
Microblog, Garage ?
Stub This is a placeholder for me to write more. Bug me if you want to read it. Before/aft...
Stub This is a placeholder for me to write more. Bug me if you want to read it. This is on...
Stub This is a placeholder for me to write more. Bug me if you want to read it. Notes: Go...
Worklist# [x] nav [x] desktop [x] color themes [x] mobile [x] footer [x] desktop [x] color themes [x] mobile [x] ...
One of the core things I believe about doing good work is that you first need to produce a lot of (probably bad) work in...
Starting a new project, each new technology you use adds a time cost for figuring out how it works. You really notice th...
I never play FPSes, and I never (anymore) try to 100% games. So why I am I so hooked on Neon White, and achieving all th...
Some notes—hope to expand further—on the surprising number of additional website issues I faced when trying to include m...
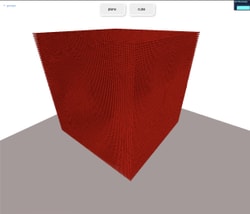
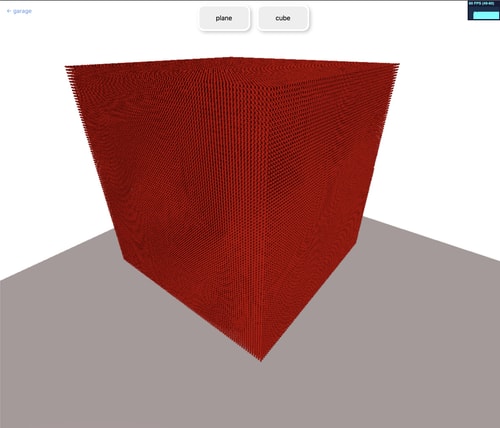
What’s interesting is that voxel resolution isn’t the same thing as level of detail used. This goes both ways. There ar...
3D Notebook
Due to preliminary pixel density tests in the image layout test page, I've been exporting my images assuming an @3x devi...
Attempting resolution of issue seen in recent photo blog posts: scrolling down, or even back up, results in Chrome re-de...
A quick test to see whether folks' browsers are able to display this (somewhat) new image format called "WebP."

3D Notebook
I want to experiment with wider layouts, so want to have HTML/CSS formulas for breaking out of the normal content flow. ...
Public vs Private Spaces# I’m interested in the difference between public and private spaces (/ groups) (/ communities)...
Visiting climbing gyms that are just getting their legs under them—usually in smaller cities—is bittersweet. It’s lovely...
This is my devlog for working with the prettymaps library to try to generate maps for cities that I visit. I ran into a ...

3D Notebook

3D Notebook




3D Notebook

2021

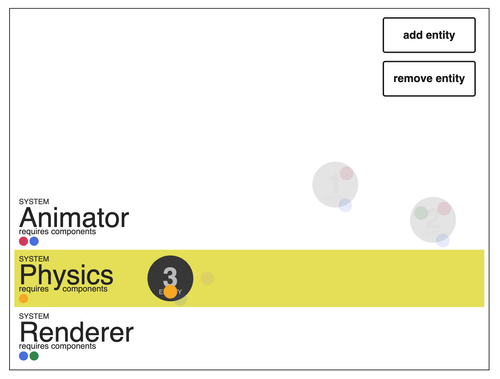
Building an ECS in TypeScript
What is an ECS?
Preface# This series is intended to be a simple walkthrough of building an ECS-based game engine in TypeScript. It’s bas...

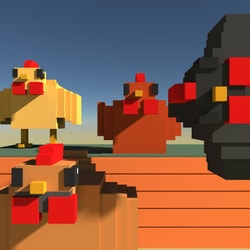
Sketch: Chicken
Hello, this is a sketch of mine, please enjoy

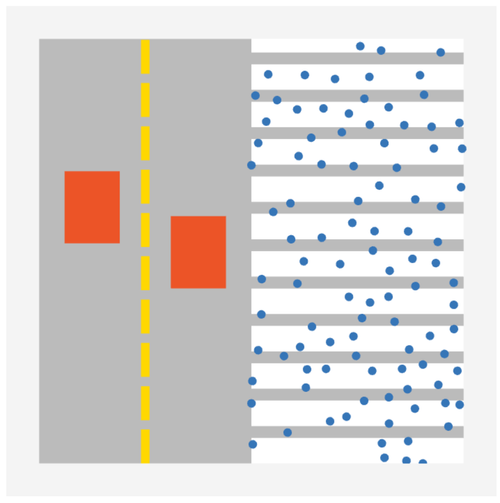
Misclicking Live Search
This post is about problems with search-as-you-type features, like search on an iPhone or Spotlight on macOS. An Exampl...

Building an ECS in TypeScript
Dirty Component Optimization
Backstory: Crates# A while into development, my co-developer Cooper made a level with a ton of objects. Specifically, cr...

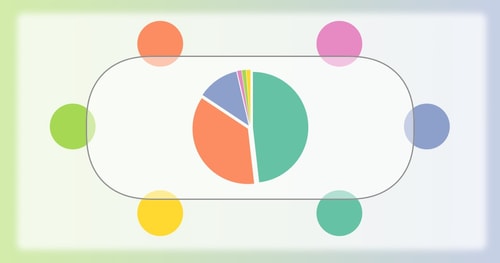
Who Has Been Speaking?
For years, I have wanted a simple pie chart to be visible during meetings that plotted how much time each person has sp...

Sketch: A
Hello, this is a sketch of mine, please enjoy

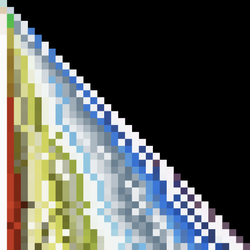
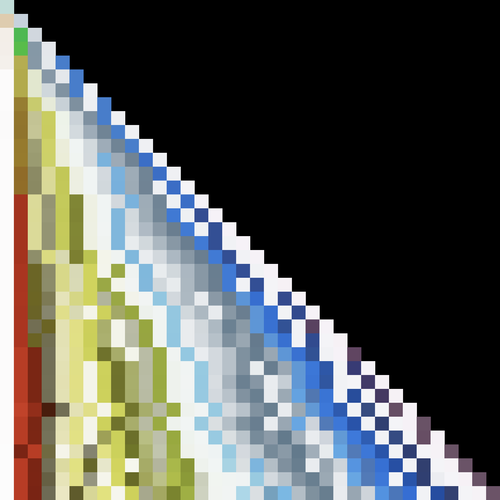
Figure Creation Tutorial: Making a Figure 1
.bg-rot-blue { background-color: #D0DFF4; } The final figure, and eight drafts we’ll walk through. Intro# One of ...

The Power of Lists
I often find it extremely helpful when people simply enumerate all of the options for something. Here are some examples...

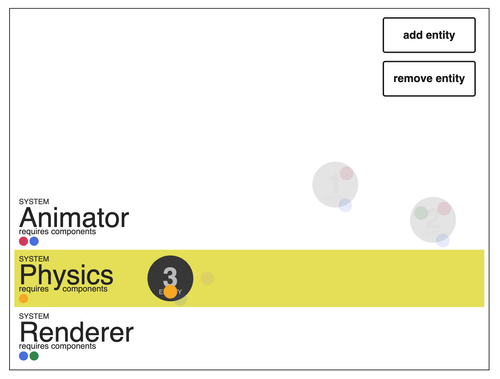
Building an ECS in TypeScript
Deeper Dive: Components
As with Entity, our Component implementation is also quite minimal. /** * A Component is a bundle of state. Each instanc...

Building an ECS in TypeScript
Deeper Dive: Entities
Our Entity implementation is about as simple as can be. /** * An entity is just an ID. This is used to look up its assoc...

Building an ECS in TypeScript
Tests
The one time I ever wrote tests in making the game Fallgate was after writing the ECS at the very beginning of the proje...

Building an ECS in TypeScript
A TypesScript ECS in 99 Lines of Code
Without further ado, this post is a minimal but complete TypeScript implementation of an ECS. Overview# Here’s a brief o...

Building an ECS in TypeScript
Why build an ECS? Why TypeScript?
There are several questions we should ask ourselves upfront: Why build an ECS? Why build a game engine at all? Why use ...

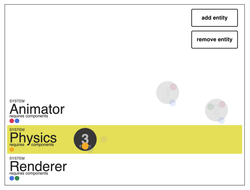
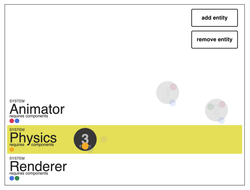
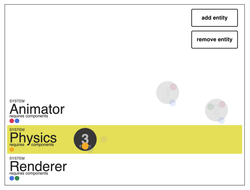
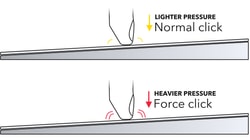
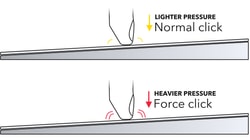
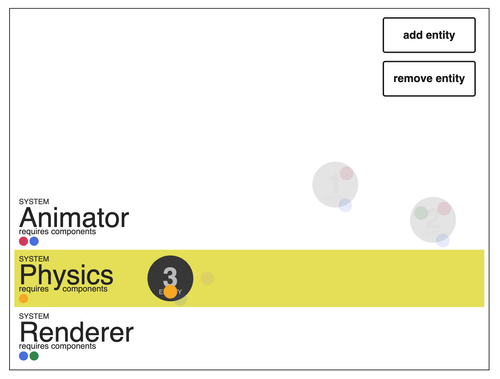
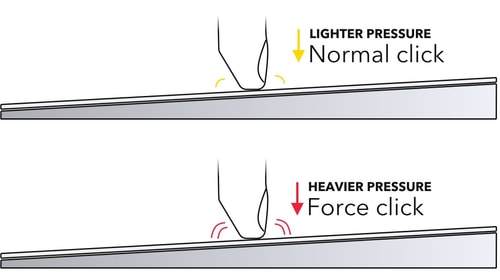
Force Click for Layer Selection
A rarely-used affordance begging to be used as an intuitive selector for layered contexts.
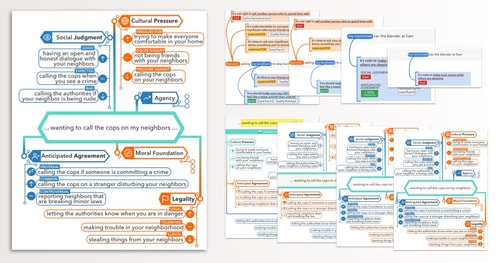
Cultural Wisdom
Let me take a crack at defining what I mean by cultural wisdom right at the start. so we get the page's padding --> C...

Fixing Mobile Page Layouts
Some webpages are too damn hard to read on my phone. This post is my field guide to fixing those issues.
Hot
It is very hot in Seattle right now. Today was the hottest day in recorded history. Tomorrow is supposed to be hotter. I...
The Distant Rumble of Change
Even just writing a “blog post” and calling it a “blog post” feels like a cop-out. But this is actually exactly what I s...

"Every PhD Is Different"
I heard this phrase a handful of times when I started my PhD. Like most platitudes, I immediately dismissed it.

Sketch: Cube Room
Hello, this is a sketch of mine, please enjoy

Sketch: New Damien Who Dis
Hello, this is a sketch of mine, please enjoy

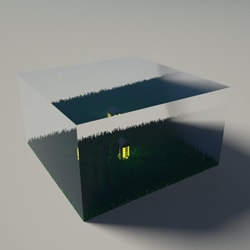
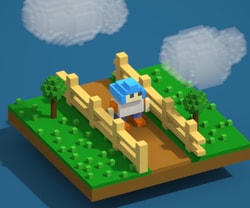
Voxel Web Renderer Ft. Bar Table
Hello, this is a sketch of mine, please enjoy

Sketch: Bar Table
Hello, this is a sketch of mine, please enjoy

Sketch: Mimyc
Hello, this is a sketch of mine, please enjoy

Sketch: City Parts
Hello, this is a sketch of mine, please enjoy

Sketch: Symmetry Tools Study
Hello, this is a sketch of mine, please enjoy

Sketch: Material Study
Hello, this is a sketch of mine, please enjoy

Sketch: Lighting Height Study
Hello, this is a sketch of mine, please enjoy

Sketch: Taco
Hello, this is a sketch of mine, please enjoy

Sketch: Wide Blue Truck
Hello, this is a sketch of mine, please enjoy

Sketch: Tiny Red Truck
Hello, this is a sketch of mine, please enjoy

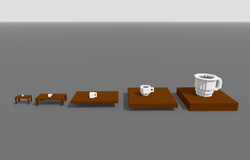
Sketch: Coffee Mug Scale Study
Hello, this is a sketch of mine, please enjoy

Sketch: Coffee Bowl
Hello, this is a sketch of mine, please enjoy

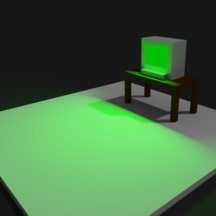
Sketch: Green Screen
Hello, this is a sketch of mine, please enjoy

Don't Justify Web Text
In print, or when typeset with a good program, justified text is beautiful. All of the academic writing in my field is s...

A Modest Proposal: Let’s Stop Lying To Each Other in Our Research Papers
I was reviewing for ACL01 last week, and it was a particularly depressing time. It was depressing because it made me re...

Sketch: Stars
Hello, this is a sketch of mine, please enjoy

Fragment Shader on iPhone
A tiny project to put a fragment shader on my iPhone
Microblog, Garage ?

3D Notebook
Turns out Perlin noise is great, much nicer than what I can do by hand. Run shader tergen (or tergen2 for selected area ...
3D Notebook
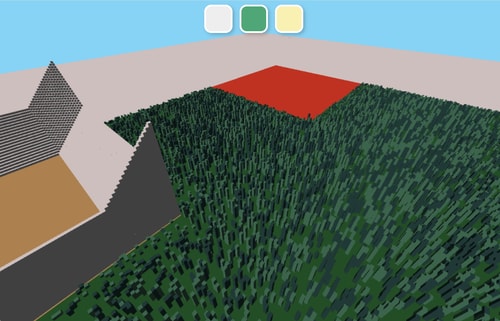
For me it’s not immediately obvious how to use them, sometimes even after reading about it. Brush grass - shader mode ...
3D Notebook
(The actual ground may be a terrain — i.e., not just z=0.) Have different color voxels underneath, then run drop shader ...
3D Notebook
I think Layer doesn’t determine draw order, but Outline does. Manipulating the order with the Outline is awkward. In Wor...
3D Notebook

3D Notebook
A personal example catalog# Unintentional# Caffeine filling the brain — Optimism about current and poten...

3D Notebook

3D Notebook

3D Notebook




This is a commonly held belief in the tech world, so I’m writing this really for myself. Creating prototypes that fail i...
The spirit of discovery is wanting to figure something out for yourself rather than look up the answer. While it feels s...
I’ve written about creative friction before. But I just realized a new source: how much effort it takes to start a new p...

It feels silly and trivial to talk about any bad aspects of the Internet. Specifically that it allows us access to huge ...


Output a string with "{value}", run the whole thing again and make it f"{value}". Misspell a com...
When I’m creating something, a nonzero portion of my thoughts are about whether it will become big and successful. This ...
I read about this idea in the context of Charlie Munger’s process for drawing good maps for pilots: Think about all th...
In science—or at least in machine learning—we have a culture of rewarding positive results and omitting (or misinterpret...
This is a mode of thinking that looks at the web/cloud/set of causes and conditions leading up to—and surrounding—an eve...
Over many years of independent work during the PhD, I’ve pieced together components of a process for getting work done w...
Working blocks are periods of focused work.01 Benefits# Getting started. You can do anything for twenty-five minutes. Wh...
I didn't finish, but they helped a lot.
I wrote about this quote in Hot, but I wanted a way to reference it later. When you’re new at something, you get excite...
“The mind is a great servant but a terrible master.” – proverb One tendency I struggle with is how to balance two mode...
createGraphics() makes a new <canvas># I thought I had a bug with resizeCanvas() because a bunch of extra <canv...
Especially when inexperienced with a medium, it can be difficult to pick which creative ideas to pursue. If you just let...
If you’re not a teacher, and you need to figure out how to do something challenging—like lose weight, reach a high depth...
“There are only two hard things in computer science: cache invalidation and naming things.” – Phil Karlton The word “s...
The home base feeling is when you are comfortable enough with what’s going on that the idea of embarking on a new quest ...
The garage01 is a new experiment (starting June 2021) with “working with the garage door up.” It’s inspired by Alex’s ev...
2020
python-utils ↗
My helper functions for python.

Appropriate Quality
One skill I have avoided learning for years is doing work at the appropriate level of quality. My default is to try to ...
Creative Reading
A little bit ago, I spent a weekend by a lake. We rented a cabin. I passed two days cooking and soaking in nature’s abu...
Smaller Posts
I’m going to try writing some smaller posts. Each time I’ve tried to write something small recently, it’s become quite ...
Use Examples
Examples vastly improve communication. Teaser: Examples take significantly more effort to make, but they are densely im...

Sparking Joy with Python
Conventions Are Small Magic
Adapted from photo by RISE, CC BY 2.0. I have started following a few simple rules when I write Python that helps me fo...

Sparking Joy with Python
Why
Adapted from photo by RISE, CC BY 2.0. I’ve been writing Python for about eight years. When you come from Java, Python ...

Sparking Joy with Python
Decluttering with Tools
Adapted from photo by RISE, CC BY 2.0. Use a code formatter to wash away all of your stupid opinions about how your cod...

Sparking Joy with Python
Static Typing Is the Key to Joy
Adapted from photo by RISE, CC BY 2.0. Static typing is the main point of this series of posts. Static type checking, w...

Deeply Knowing
I think the most important distinction in knowledge is whether you intellectually understand something to be true, or d...

Sketch: Limes
Hello, this is a sketch of mine, please enjoy

Sketch: Follow Me
Hello, this is a sketch of mine, please enjoy

Sketch: Color World
Ping

T-Shirt: Monologue
Hello, this is a sketch of mine, please enjoy

Sketch: Primitives
A digital sketch on some visual transformation primitives.
2019

Calorie Counting × Meal Planning
I made a really simple calorie counting × meal planning web app. It’s open-source, and you can use it here if you’d lik...
food ↗
A simple Desktop-only app for calorie counting and meal planning.

Sketch: Thinking
A digital sketch about thinking.

Sketch: Circles
A digital sketch featuring some circles.

Creative Friction
I made a new website. (You are probably on it right now.) It’s been over five years since I made my last one.01 I made ...

Fallgate
Fallgate is a game my friend Cooper and I made as a hobby project. It is a pixel-art action-adventure game about questi...
2017

Procedural City Layout Generation with GANs
Preface# This was my project for a computer graphics class I took back in 2017. (I’m writing this now in 2021.) I was in...

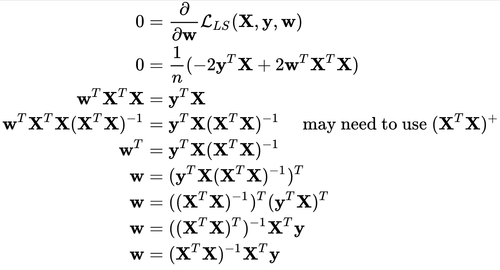
Ordinary least squares, ℓ² (ridge), and ℓ¹ (lasso) linear regressions
Delightful derivations all in one place, plus pytorch implementations.
2016
Downloading books from Project Gutenberg
Note: I wrote this in 2016, and am posting it now in 2021. Others have found it helpful. In case it’s still a bit painfu...

Paralysis
During the past seven years I have struggled immensely to produce independent creative work. Today I realized one reaso...
2014

Making Plots Pretty
Preface# Back in 2014, I gave this talk to my robotics lab on how to make good looking plots / figures. I’m posting it n...
Writing
Research Notes
- The PhD Metagame
- Figure Creation Tutorial: Making a Figure 1
- "Every PhD Is Different"
- A Modest Proposal: Let’s Stop Lying To Each Other in Our Research Papers
- Procedural City Layout Generation with GANs
- Ordinary least squares, ℓ² (ridge), and ℓ¹ (lasso) linear regressions
- Downloading books from Project Gutenberg
- Making Plots Pretty
The above are essays about research. Looking for my publications?
Travel

Taipei
Taiwan
Mar 14, 2023

Taichung
Taiwan
Mar 21, 2023

Alishan
Taiwan
Mar 25, 2023

Tainan
Taiwan
Mar 30, 2023

Kaohsiung
Taiwan
Apr 5, 2023

Chishang
Taiwan
Apr 8, 2023

Hualien
Taiwan
Apr 11, 2023

Manila
The Philippines
Nov 25, 2022

Bohol
The Philippines
Nov 30, 2022

El Nido
The Philippines
Dec 4, 2022

Hanoi
Vietnam
Nov 11, 2022

Sapa
Vietnam
Nov 7, 2022

Dalat
Vietnam
Nov 15, 2022

Ho Chi Minh City
Vietnam
Nov 20, 2022

Georgia
Oct 2, 2022

Israel
Sep 20, 2022

Bosnia and Herzegovina
Sep 6, 2022

Serbia
Aug 28, 2022

London
Aug 23, 2022

Part I: Aberdeen, British Royalty, and Expensive Castles
Scotland Roadtrip
Aug 3, 2022

Part II: Inverness, Loch Ness, and Booking-less
Scotland Roadtrip
Aug 6, 2022

Part III: Isle of Skye
Scotland Roadtrip
Aug 10, 2022

Part IV: Oban, Fingal’s Cave, and Car Troubles
Scotland Roadtrip
Aug 13, 2022

Part V: Glasgow Terminus
Scotland Roadtrip
Aug 17, 2022

Edinburgh
Jul 31, 2022

Paris
Jul 17, 2022

Lyon
Jul 13, 2022

Aix-en-Provence
Jul 9, 2022

Montpellier
Jul 4, 2022

Slovenia
Jun 28, 2022

Croatia
Jun 20, 2022

Crete
Jun 10, 2022

Naxos
Jun 3, 2022

Athens
May 31, 2022

Seattle in May
May 26, 2022

Madrid
May 18, 2022

Basque Country
May 16, 2022

Peneda-Gerês National Park
May 7, 2022

Douro Valley
May 5, 2022

Córdoba
May 4, 2022

Granada
May 1, 2022

Nerja
Apr 27, 2022

Málaga
Apr 24, 2022

Seville
Apr 21, 2022

Porto
Apr 18, 2022

Lisbon
Apr 11, 2022

Washington, D.C.
Apr 3, 2022
Programming
- Building an ECS in TypeScript
- Sparking Joy with Python
Design

Misclicking Live Search
This post is about problems with search-as-you-type features, like search on an iPhone or Spotlight on macOS. An Exampl...

Who Has Been Speaking?
For years, I have wanted a simple pie chart to be visible during meetings that plotted how much time each person has sp...

The Power of Lists
I often find it extremely helpful when people simply enumerate all of the options for something. Here are some examples...

Force Click for Layer Selection
A rarely-used affordance begging to be used as an intuitive selector for layered contexts.

Fixing Mobile Page Layouts
Some webpages are too damn hard to read on my phone. This post is my field guide to fixing those issues.

Don't Justify Web Text
In print, or when typeset with a good program, justified text is beautiful. All of the academic writing in my field is s...
Creating & Thinking
- Delete Your Backlog
- Cultural Wisdom
- Appropriate Quality
- Creative Reading
- Use Examples
- Deeply Knowing
- Creative Friction
- Paralysis
Health
Projects
Software

A simple Desktop-only app for calorie counting and meal planning.
I wrote this to use it myself. You can read much more about it in my post on Calorie Counting × Meal Planning.

My helper functions for python.
I add this tiny library as a dependency to all my projects. It contains little functions I kept writing over and over. There’s very little here—probably a positive testament to Python—but I like the idea of having a personal helper library so much I couldn’t resist including it.

A tiny tool to find git repositories on your computer and tell you if any are dirty or unpushed.
I wrote this to use it myself. Over time, it’s also expanded to check other directories on your computer for any files that aren’t expected, and offer to delete them. These two functionalities are part of an effort to have things backed up at all times, so a hard drive failing is no big deal.

My helper scripts, configs, and instructions for setting up new environments.
I think dotfiles (named because they often start with a dot, like .bashrc) are a fun window into someone’s work environment. (And probably a time capsule of when they started working with unix-esque systems.) My favorite trick is to name custom scripts starting with a comma.
You might also be interested in checking out my research software.
Sketches
Blog
- Weatherspread Launched
- February 2025 Monthly Digest
- The Plague of a Thousand Socials
- Wow It's October Already
- Cooking Up the Metagame
- A Big Move and a Small Game
- In Praise And Critique of Digital Gardens
- My Media Snapshot
- Sleeper Train to Sapa
- Blank Screen Manifesto
- Get the Picture
- Just Moving and Making
- Climate and Schedule
- Infrastructure
- Writing vs Blogging
- Rewrites and replants
- Hot
- The Distant Rumble of Change
- Smaller Posts
µblog
Latest: Jun 12, 2025
I just said “sorry” to my toilet for attempting to double-flush it.
Garage
The garage is an experiment in "working with the garage door up." These evolving notes are written for me but posted publicly here. Read more in What is the garage?
Stub This is a placeholder for me to write more. Bug me if you want to read it. Making bl...
I migrated my personal website (this one) from Tachyons to Tailwind. These are some quick unedited notes about the exper...
Put more specific hook in title OK: “How to Get A Paper Accepted” Better: “Get Your Paper Accepted by XXX” or “The XX...
Known current limitation: if TOC long enough, then flex layouts (like img macro) will have their content misaligned. (Fu...
One thing blogs do that I’m jealous of is make posts that say “here’s what I think about X right now.” These posts are b...
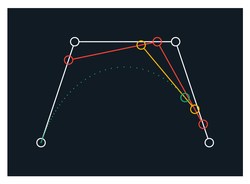
Source: https://rive.app/community/files/12005-22970-spaceship-hud/ Process observation: explicit base material screensh...
2D Notebook
Stub This is a placeholder for me to write more. Bug me if you want to read it. There’s wa...
Stub This is a placeholder for me to write more. Bug me if you want to read it. I think ha...
From “[BEST] 日本のお金を作るプロセス。新札1万円、500円玉を作る日本の工場” (https://www.youtube.com/watch?v=m5F8rFcJq3c) TODO: There was also a co...
You notice something a lot once you become aware of it. The frequency illusion (AKA “Baader-Meinhof phenomenon”) is a f...
On understanding a domain's true complexity. So many good and well-told ideas from Ted Chiang's essay that I keep referr...
I am in denial of my own advice and attempting to write everything in my essay backlog.
Trying to have one page display previews of others. For example a "monthly digest" post shows previews of posts written ...
Contrary to popular perception, frontend engineering is enormously more difficult. It's not even close.
Trying to get Electron setup has made me realize I don't understand so many aspects of my build and deploy and hosting s...
This is a way to create a tailwind class that applies to a custom select `[&>p]`.
This page is: JS Template Test Page This is a simple test of a JavaScript template in Eleventy. Hello...
Summary# I stumbled upon a great type to enforce object immutability at compile time if that’s all you’re worried about:...

Photo Notebook
I’m inline ya dig. def main(): # Setup device device = torch.device( f"cuda:{args.device}" if torch....
Inline# cityMap# Static Animated “plain big” cityPic# ...
Is it possible to have images save space and render placeholders before they’ve loaded? Site-wide# I went down the eleve...

Photo Notebook

Photo Notebook

Photo Notebook

Photo Notebook

Photo Notebook

Photo Notebook
I quickly stumbled on what I believe to be the best shooting mode: aperture priority.01 This means that you pick apertur...
Photo Notebook
There’s probably a better term for it, but by shooting street I mean getting primed to take photos more quickly while wa...
Photo Notebook

Photo Notebook
Apple Photos# Apple Photos is simultaneously a blessing and a bane. The interface for viewing and editing photos is extr...
Photo Notebook

I’d like to try putting sidenotes in the margins for large enough pages. (This page has previews of the sidenotes if you...
Ideas This is a post in its idea generation phase. I'm collecting notes for what to write about....
Studies. I’d like to work on focused studies. If I want to, I can post the result as a sketch, but it’s not required. Fr...
3D Notebook
Attribute Investigation# NB: The following numbers change as I add more text here because the images are getting pushed ...
Summary: 100MB → 5MB initial load, drastically improved interactive times (roughly ~10s → ~1s). Longer summary: repentin...
Draft This is a rough draft of a post. I'm still writing and revising it. It probably reads terr...
Draft This is a rough draft of a post. I'm still writing and revising it. It probably reads terr...
Ideas This is a post in its idea generation phase. I'm collecting notes for what to write about....
Stub This is a placeholder for me to write more. Bug me if you want to read it. Before/aft...
Stub This is a placeholder for me to write more. Bug me if you want to read it. Notes: Go...
Stub This is a placeholder for me to write more. Bug me if you want to read it. This is on...
Worklist# [x] nav [x] desktop [x] color themes [x] mobile [x] footer [x] desktop [x] color themes [x] mobile [x] ...
Starting a new project, each new technology you use adds a time cost for figuring out how it works. You really notice th...
One of the core things I believe about doing good work is that you first need to produce a lot of (probably bad) work in...
I never play FPSes, and I never (anymore) try to 100% games. So why I am I so hooked on Neon White, and achieving all th...
Some notes—hope to expand further—on the surprising number of additional website issues I faced when trying to include m...
What’s interesting is that voxel resolution isn’t the same thing as level of detail used. This goes both ways. There ar...
3D Notebook
Due to preliminary pixel density tests in the image layout test page, I've been exporting my images assuming an @3x devi...
Attempting resolution of issue seen in recent photo blog posts: scrolling down, or even back up, results in Chrome re-de...
A quick test to see whether folks' browsers are able to display this (somewhat) new image format called "WebP."

3D Notebook
I want to experiment with wider layouts, so want to have HTML/CSS formulas for breaking out of the normal content flow. ...
Visiting climbing gyms that are just getting their legs under them—usually in smaller cities—is bittersweet. It’s lovely...
Public vs Private Spaces# I’m interested in the difference between public and private spaces (/ groups) (/ communities)...
This is my devlog for working with the prettymaps library to try to generate maps for cities that I visit. I ran into a ...

3D Notebook

3D Notebook




3D Notebook


3D Notebook
I think Layer doesn’t determine draw order, but Outline does. Manipulating the order with the Outline is awkward. In Wor...
3D Notebook
(The actual ground may be a terrain — i.e., not just z=0.) Have different color voxels underneath, then run drop shader ...
3D Notebook
For me it’s not immediately obvious how to use them, sometimes even after reading about it. Brush grass - shader mode ...
3D Notebook
Turns out Perlin noise is great, much nicer than what I can do by hand. Run shader tergen (or tergen2 for selected area ...
3D Notebook

3D Notebook
A personal example catalog# Unintentional# Caffeine filling the brain — Optimism about current and poten...

3D Notebook

3D Notebook

3D Notebook


This is a commonly held belief in the tech world, so I’m writing this really for myself. Creating prototypes that fail i...


It feels silly and trivial to talk about any bad aspects of the Internet. Specifically that it allows us access to huge ...

I’ve written about creative friction before. But I just realized a new source: how much effort it takes to start a new p...
The spirit of discovery is wanting to figure something out for yourself rather than look up the answer. While it feels s...


Output a string with "{value}", run the whole thing again and make it f"{value}". Misspell a com...
When I’m creating something, a nonzero portion of my thoughts are about whether it will become big and successful. This ...
This is a mode of thinking that looks at the web/cloud/set of causes and conditions leading up to—and surrounding—an eve...
In science—or at least in machine learning—we have a culture of rewarding positive results and omitting (or misinterpret...
I read about this idea in the context of Charlie Munger’s process for drawing good maps for pilots: Think about all th...
I didn't finish, but they helped a lot.
Working blocks are periods of focused work.01 Benefits# Getting started. You can do anything for twenty-five minutes. Wh...
Over many years of independent work during the PhD, I’ve pieced together components of a process for getting work done w...
“The mind is a great servant but a terrible master.” – proverb One tendency I struggle with is how to balance two mode...
I wrote about this quote in Hot, but I wanted a way to reference it later. When you’re new at something, you get excite...
createGraphics() makes a new <canvas># I thought I had a bug with resizeCanvas() because a bunch of extra <canv...
If you’re not a teacher, and you need to figure out how to do something challenging—like lose weight, reach a high depth...
Especially when inexperienced with a medium, it can be difficult to pick which creative ideas to pursue. If you just let...
The home base feeling is when you are comfortable enough with what’s going on that the idea of embarking on a new quest ...
“There are only two hard things in computer science: cache invalidation and naming things.” – Phil Karlton The word “s...
The garage01 is a new experiment (starting June 2021) with “working with the garage door up.” It’s inspired by Alex’s ev...





5
min
read

jun
23
2025




1
min
read

jun
16
2025




jun
12
2025



4
min
read

jun
05
2025




may
10
2025





13
min
read

apr
10
2025




1
min
read

apr
03
2025





6
min
read

mar
06
2025




2
min
read

feb
14
2025





7
min
read

feb
14
2025





7
min
read

jan
19
2025



jan
17
2025





12
min
read

jan
10
2025





4
min
read

dec
03
2024



1
min
read

nov
30
2024



3
min
read

nov
17
2024



1
min
read

nov
12
2024




3
min
read

oct
06
2024



5
min
read

oct
06
2024




1
min
read

oct
06
2024




2
min
read

oct
05
2024





2
min
read

oct
04
2024



2
min
read

sep
26
2024



1
min
read

sep
22
2024




1
min
read

sep
22
2024



Google: “It is physically impossible to contact us. Do not try.”
Something is wrong when even Microsoft is easier to get ahold of (an engineer replied to my email within an hour!)

sep
17
2024




4
min
read

sep
12
2024



This afternoon, I realized today was a bad one re: consuming hyper-addictive media content—a Hacker News rabbit hole and then YouTube. Became aware of this while walking through the park and was like, glued to some video I didn’t even care about on YouTube. This is unusual for me. The day’s park walk is nearly always relaxing and naturally media-free.
So I became aware of it, and after I got home, I knew I probably had to apply the two-step strategy which, ironically, I saw once on YouTube:
put the phone down
after inner screaming dies down, resume work
(The important part is the introduction of Step 1, because if you try to go directly to Step 2 (which is natural), you probably won’t be able to stop media consumption because the dopamine stream, while pathetic and shitty, is still better (more immediate) than whatever your work is.)
So I put the phone down, and here’s the fascinating part: my brain began absolutely howling.
It was so desperate for that stupid trickle of satisfaction. I immediately wanted more food, or coffee, or sweets. I almost picked my phone up several times. I did pick my phone up several times but managed to put it down. I put the phone in another room. All I could do was pace madly.
Eventually, I decided I could probably go sit down and close my eyes for a bit to let it subside. That worked.
But WOW. What was so surprising is that the need was so physically and emotionally weak—no dramatic sensation—but that it was still somehow experienced so strongly. So unbelievably potent. Utterly controlling. It was a true mind tantrum, this micro addiction withdrawal.
* I wrote “dopamine” but substitute whatever brain reward chemical is correct throughout.

sep
05
2024





12
min
read

aug
23
2024




2
min
read

aug
07
2024



20
min
read

aug
07
2024




1
min
read

jul
25
2024




2
min
read

jul
01
2024





2
min
read

jun
07
2024


(Rather than, say, 93 vastly different screen sizes.)
Boy howdy I get the appeal print design too now.
If I’m feeling greedy, I’ll ask for browsers to stop having myriad subtle incompatibilities too. (What is this, 2009?)

jan
05
2024




dec
29
2023


This is one side benefit of having GPT-4 try to write code for you: it will use common stuff you didn’t realize was common and you’ll learn about it.

nov
17
2023




1
min
read

nov
12
2023


(It’s harder, don’t do it.)

oct
10
2023




5
min
read

sep
19
2023


The reason is that any niche thing you know about is now covered on YouTube. So whether you know a niche thing is just whether you’ve watched a particular YouTube video.
My example: I remember learning that the original Roller Coaster Tycoon was programmed in assembly by a single guy. I have held onto this as a bizarre and fascinating nugget. I was recently suggested a YouTube video explaining this fact.
I am sure people felt this phenomenon about the Internet itself.* But something about the explosion of knowledge on YouTube has made rare knowledge feel less valuable. Maybe it’s because YouTube video makers are incentivized to make videos as engaging as possible. So acquiring niche knowledge used to be a function of whether you were sufficiently interested in something such that you would pass the activation energy required to look it up. People who weren’t interested in it would never know about it because they would be too bored to tolerate the process of finding the information. But since YouTube videos are entertaining, this barrier no longer exists.
* Thinking more about this re: the Internet in general, it is certainly true. Going to a library and finding a book was a lot more effort than Googling something. I guess people probably felt the same about libraries. And writing.

aug
29
2023




17
min
read

aug
05
2023




1
min
read

jul
23
2023



1
min
read

jul
16
2023




14
min
read

jul
08
2023




1
min
read

jun
11
2023





2
min
read

jun
10
2023





5
min
read

jun
10
2023





3
min
read

jun
10
2023




3
min
read

jun
10
2023





3
min
read

jun
10
2023




2
min
read

jun
10
2023




2
min
read

jun
10
2023





2
min
read

jun
10
2023




4
min
read

jun
10
2023





6
min
read

jun
04
2023




4
min
read

jun
02
2023





4
min
read

jun
01
2023




4
min
read

may
31
2023





10
min
read

may
30
2023




may
17
2023




4
min
read

may
14
2023





15
min
read

may
08
2023




4
min
read

apr
30
2023




2
min
read

apr
29
2023





2
min
read

apr
25
2023


Huh, low quality content to keep something alive. That this does something psychologically is interesting.

apr
24
2023





12
min
read

apr
24
2023





6
min
read

apr
11
2023




4
min
read

apr
10
2023




12
min
read

apr
08
2023





5
min
read

apr
05
2023





10
min
read

apr
03
2023




12
min
read

apr
02
2023




14
min
read

mar
30
2023



mar
29
2023




9
min
read

mar
29
2023





6
min
read

mar
26
2023





22
min
read

mar
22
2023



mar
19
2023



1
min
read

mar
18
2023





2
min
read

mar
15
2023



Big soup culture. Most restaurant meals seem to come with a starter soup. Nice.

mar
05
2023



2
min
read

mar
05
2023




2
min
read

mar
05
2023




mar
04
2023





14
min
read

mar
02
2023




1
min
read

feb
27
2023





0
min
read

feb
27
2023




feb
26
2023




2
min
read

feb
26
2023





0
min
read

feb
26
2023




feb
25
2023



But I cannot.
Karaoke. Every day. Starting midday.

feb
24
2023




3
min
read

feb
24
2023




feb
23
2023



6
min
read

feb
23
2023



Wondered whether opening it up would release… wait, is there a name for the version of impostor syndrome where it’s not that you’re not capable, but it’s that everyone in the world is doing more interesting & successful things than you?
Anyway, it did.

feb
22
2023





19
min
read

feb
22
2023




feb
21
2023



3
min
read

feb
06
2023




7
min
read

feb
06
2023




6
min
read

feb
06
2023





18
min
read

jan
30
2023





11
min
read

jan
13
2023




8
min
read

dec
28
2022




1
min
read

dec
25
2022




5
min
read

dec
15
2022





5
min
read

dec
09
2022





5
min
read

dec
06
2022




6
min
read

dec
03
2022





11
min
read

dec
01
2022




8
min
read

nov
27
2022




1
min
read

nov
27
2022




1
min
read

nov
27
2022



2
min
read

nov
26
2022





3
min
read

nov
13
2022





2
min
read

nov
04
2022




3
min
read

oct
30
2022




2
min
read

oct
15
2022



2
min
read

oct
15
2022





4
min
read

oct
10
2022





3
min
read

oct
03
2022




4
min
read

sep
18
2022





10
min
read

sep
05
2022





5
min
read

aug
28
2022





4
min
read

aug
21
2022



7
min
read

aug
17
2022



1
min
read

aug
14
2022



1
min
read

aug
10
2022




5
min
read

aug
07
2022





3
min
read

aug
07
2022





3
min
read

aug
07
2022





1
min
read

aug
07
2022




4
min
read

jul
29
2022




1
min
read

jul
28
2022




0
min
read

jul
24
2022




1
min
read

jul
19
2022




23
min
read

jul
10
2022




1
min
read

jul
07
2022



3
min
read

jul
07
2022





2
min
read

jul
03
2022




6
min
read

jun
28
2022





4
min
read

jun
20
2022





4
min
read

jun
10
2022





1
min
read

jun
03
2022




2
min
read

may
31
2022





3
min
read

may
26
2022




1
min
read

may
18
2022




6
min
read

may
16
2022




1
min
read

may
07
2022





1
min
read

may
05
2022





1
min
read

may
04
2022



10
min
read

may
02
2022





1
min
read

may
01
2022





1
min
read

apr
28
2022





1
min
read

apr
28
2022





0
min
read

apr
27
2022





1
min
read

apr
27
2022




2
min
read

apr
24
2022




2
min
read

apr
21
2022





3
min
read

apr
18
2022





2
min
read

apr
11
2022





0
min
read

apr
05
2022





1
min
read

apr
03
2022




2
min
read

mar
21
2022




1
min
read

mar
13
2022





1
min
read

feb
05
2022




9
min
read

jan
24
2022





0
min
read

jan
23
2022





1
min
read

jan
18
2022





1
min
read

jan
11
2022





7
min
read

jan
03
2022





1
min
read

dec
31
2021




1
min
read

dec
30
2021




1
min
read

dec
30
2021



1
min
read

dec
30
2021



1
min
read

dec
30
2021




1
min
read

dec
23
2021





2
min
read

nov
25
2021



1
min
read

nov
16
2021




1
min
read

nov
15
2021





1
min
read

nov
15
2021





1
min
read

oct
19
2021





0
min
read

oct
19
2021




3
min
read

oct
18
2021





13
min
read

oct
17
2021





2
min
read

oct
11
2021




0
min
read

oct
09
2021




11
min
read

sep
30
2021




1
min
read

sep
13
2021





11
min
read

sep
12
2021





2
min
read

sep
07
2021





4
min
read

sep
05
2021




7
min
read

sep
04
2021




8
min
read

sep
01
2021





1
min
read

aug
29
2021





2
min
read

aug
24
2021



1
min
read

aug
23
2021




1
min
read

aug
23
2021





3
min
read

aug
23
2021




1
min
read

aug
22
2021




3
min
read

aug
22
2021




1
min
read

aug
22
2021




1
min
read

aug
22
2021





1
min
read

aug
15
2021





3
min
read

aug
04
2021





7
min
read

jul
31
2021



1
min
read

jul
30
2021



1
min
read

jul
28
2021




3
min
read

jul
27
2021





8
min
read

jul
22
2021



1
min
read

jul
20
2021



1
min
read

jul
20
2021




1
min
read

jul
20
2021



2
min
read

jul
15
2021




1
min
read

jul
15
2021




1
min
read

jul
15
2021




1
min
read

jul
11
2021




1
min
read

jul
11
2021




2
min
read

jun
27
2021



2
min
read

jun
27
2021




3
min
read

jun
25
2021




1
min
read

jun
25
2021



1
min
read

jun
24
2021




1
min
read

jun
24
2021




3
min
read

jun
22
2021




5
min
read

jun
20
2021





14
min
read

jun
13
2021





1
min
read

apr
21
2021





0
min
read

apr
14
2021





1
min
read

apr
13
2021




0
min
read

apr
10
2021





1
min
read

apr
07
2021





0
min
read

apr
06
2021





0
min
read

apr
05
2021




0
min
read

apr
05
2021





0
min
read

apr
05
2021





0
min
read

apr
04
2021





0
min
read

apr
02
2021





0
min
read

apr
02
2021





0
min
read

apr
01
2021




0
min
read

apr
01
2021




0
min
read

mar
30
2021





3
min
read

mar
29
2021





8
min
read

mar
26
2021





0
min
read

feb
17
2021





1
min
read

feb
17
2021




1
min
read

dec
02
2020





4
min
read

sep
02
2020




3
min
read

aug
27
2020



2
min
read

aug
26
2020




15
min
read

aug
18
2020





8
min
read

jul
21
2020





7
min
read

jul
20
2020





4
min
read

jul
20
2020





4
min
read

jul
20
2020




3
min
read

apr
08
2020





1
min
read

feb
18
2020





1
min
read

feb
05
2020





1
min
read

feb
04
2020




1
min
read

jan
21
2020





1
min
read

jan
14
2020





15
min
read

nov
26
2019




1
min
read

oct
21
2019




0
min
read

sep
16
2019





0
min
read

jun
29
2019





9
min
read

may
27
2019




3
min
read

jan
04
2019




16
min
read

dec
15
2017




5
min
read

nov
21
2017



3
min
read

nov
22
2016





5
min
read

apr
23
2016





2
min
read

apr
24
2014