Fallgate
We made a pixel-art action-adventure game

Fallgate is a game my friend Cooper and I made as a hobby project. It is a pixel-art action-adventure game about questing through a forest, vanquishing blops and eating doughnuts.
We co-designed the game and the levels. Cooper did the art and animations, and I did the programming, sounds, and music.
You can play the game online for free. Not even ads!
Desktop only, Chrome optimal.
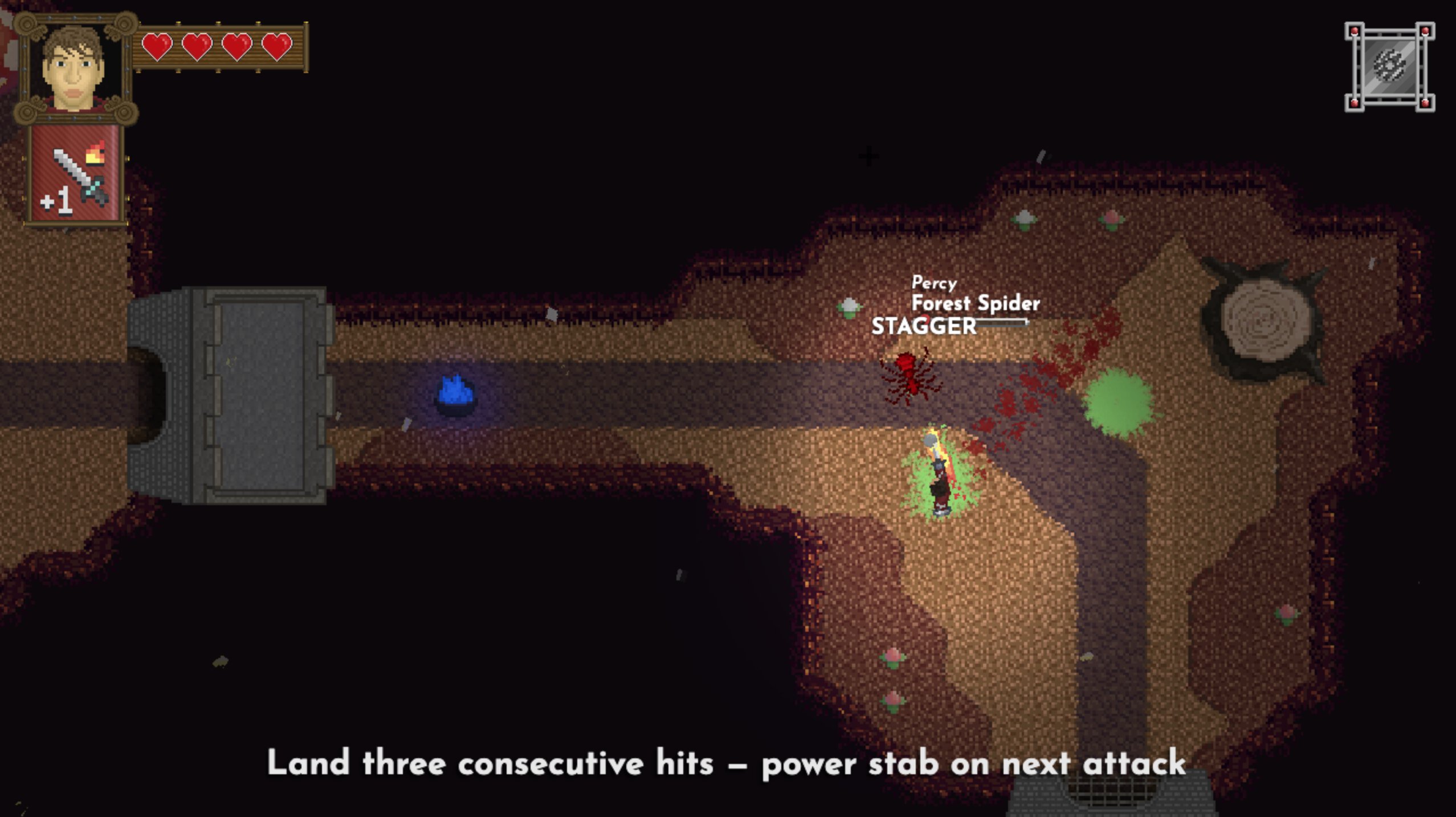
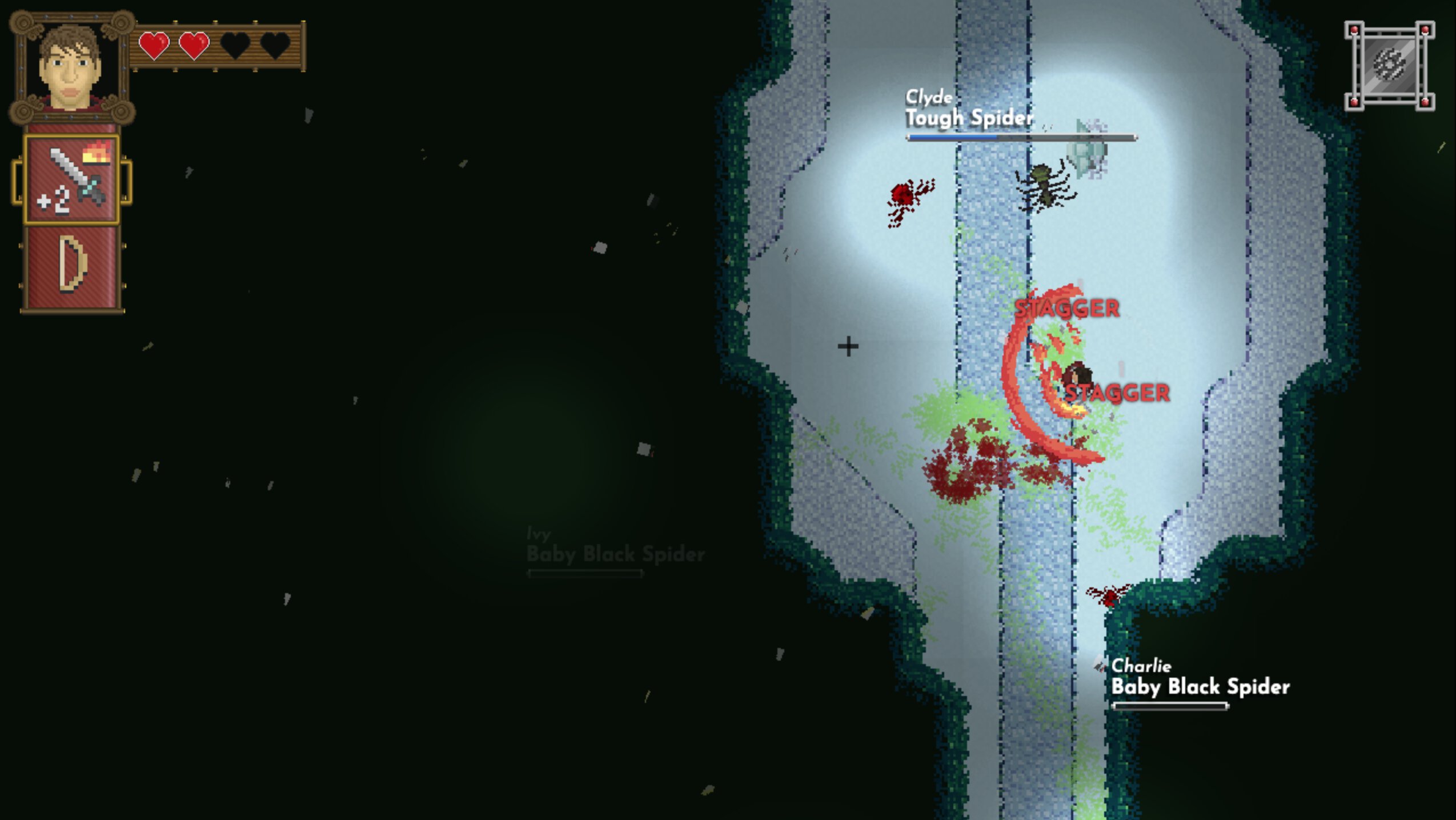
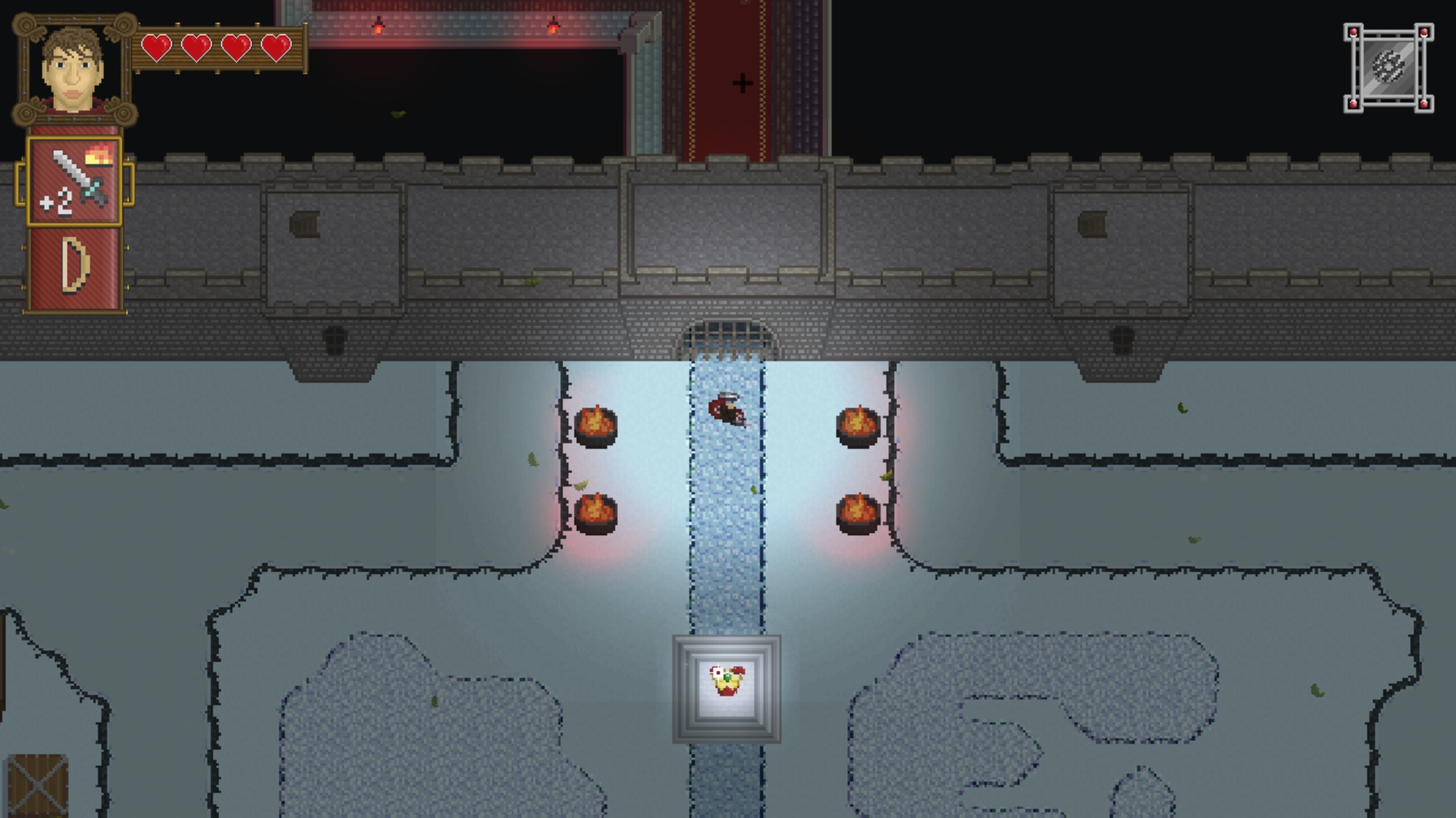
Screenshots




Music
Here are two of the tracks I composed for Fallgate. The rest can be found in the game!
Castle Theme from Fallgate
Winter Theme from Fallgate
Making Fallgate
What a ride! Fallgate was the first game Cooper and I saw to completion. Both of us work other jobs full-time, so we built it during evenings and weekends. It took us two years.
A Hobby from Scratch
We made almost everything in Fallgate from scratch, including all of the pixel art and the game engine. This of course meant we traded development speed for having complete control over minutiae, and it naturally limited the scope of what we could build. But way more interestingly, we got to learn how all kinds of things in games tick by crafting the features ourselves.
Baking a Cake
Reinventing the wheel in this case was more like baking a layer cake where you don’t know how many layers there are, what they’re made of, or really how to bake a cake at all. But you’ve eaten professionally made cakes before and they tasted pretty good. There are many surprises. For example, the first step is figuring out that you need an oven.01
This analogy may sound dramatic, but we were routinely shocked not only by how complicated it is to make even a small, simple game like ours, but by how bad we were at even estimating this difficulty!
Upcoming Explorations
I’m excited to write more about making Fallgate. But it’s too much for this post alone. Let me instead give you a taste of some topics I’d like to delve into in the future:
-
Studying published games — We did this to figure out what kinds of effects or features we could add to our game. Sometimes we would go in with a specific inquiry in mind, such as, “what effects do games use when you collect an item?” or, “how do you make movement fun?” Other times, we would pick a game we enjoyed and play it with a magnifying glass02 for thirty minutes.
-
System design — Some things we knew we needed, but weren’t sure how to build them or what shape they would take. For me, these were things like an events system, collision detection optimization, or a GUI framework we could both use. A big challenge for me was balancing simplicity (“what do we need right now?”) with extendability (“oh crap, I wrote this whole thing assuming X but now we want Y”).
-
Experience design — Aesthetics are features. This took a long time for me to understand. While it’s important to understand what a game’s mechanics are fundamentally doing, it’s at least equally important to be conscious of how you’re communicating the game to the player through shapes, color, animations, particles, timing, sounds, and music. We found after nine months of development our game simply wasn’t fun. Both mechanics and aesthetics were vital for breathing life into it.
-
Level design — We spent so long building the game’s framework (engine, monsters, combat, etc.) that I forgot level design existed until late in our development. I was surprised that it is a totally new craft compared to everything I’d done for the game so far. You get to play with a deliciously nuanced toolkit, like teaching the player mechanics via the gameplay itself, balancing the difficulty curve, and sprinkling in surprises. We designed all of our levels collaboratively on whiteboards.
Fallgate isn’t perfect. And several times, we ruthlessly gutted our project vision just to finish. But it was so much fun to make that I’m already itching to tell you more about it.
Footnotes
If you’re ambitious, curious, or foolish, you’ll start by designing and building an oven (game engine) yourself. ↩︎
Sometimes this was a figurative magnifying glass, where we would play a certain segment over and over and try to figure out exactly what was happening. But sometimes it was almost a literal magnifying glass—we would take recordings or screenshots and zoom way in to see how effects were rendered. ↩︎